Dril - tvorba a úprava vlastní učebnice
- 1.Jak vytvořím lekci pro aplikaci Dril?Nejjednodušší způsob, jak nahrát data do Drilu, je vytvoření jednoduchého textového souboru s příponou .txt nebo .csv, ve kterém uspořádáte dvojice ("kartičky") otázka - odpověď. Obsah textového souboru musí splňovat tyto podmínky:
- každá dvojice otázka - odpověď je umístěna na samostatném řádku,
- každý řádek začíná rovnou textem otázky, následuje jeden tabulátor (klávesa Tab), vše za tabulátorem je již přímo text odpovědi,
- na každém řádku musí být právě dvě položky oddělené tabulátorem,
- k oddělení otázky - odpovědi nelze použít více než jeden tabulátor,
- pro úpravu formátování otázky i odpovědi lze použít značky HTML.
Ve kterém z následujících měst nejezdí metro?<br/>Praha, Londýn, Moskva, Brno<jeden tabulátor>Brno V drilu se otázka zobrazí jako: Ve kterém z následujících měst nejezdí metro?
Praha, Londýn, Moskva, Brno Pozn.: Při vytváření jednoduchých kartiček s daty typu brother → bratr, bratr → brother stačí v souboru vypsat pouze jeden směr kartiček (např. AJ → ČJ). Druhý směr (ČJ → AJ) se vytvoří v aplikaci automaticky při importu dat do učebnice. Tzn. importujete-li např. 10 kartiček, aplikace ke každé z nich vytvoří druhý směr, tj. vznikne celkem 20 nových kartiček v učebnici. - 2.Jak upravím vzhled vkládaných kartiček?K úpravě kartiček lze použít HTML značky v datovém souboru .txt (.csv). Příklad:
Ve kterém z následujících měst <b>ne</b> jezdí metro?<br/>Praha, Londýn, Moskva, Brno<jeden tabulátor>Brno V drilu se otázka zobrazí jako: Ve kterém z následujících měst nejezdí metro?
Praha, Londýn, Moskva, Brno Chcete-li použít složitější vzhled, který by se měl uplatnit u více kartiček, je lepší vytvořit si šablonu, podle které se mají kartičky formátovat. Pokud si jednorázově připravíte soubor se šablonami vzhledu kartiček, v datovém souboru už pouze určíte u každé kartičky, podle jaké šablony se má upravit. - 3.Jak vytvořím šablony vzhledu kartiček?Pomocí systému šablon můžete formátovat velikost, typ a barvu písma, ale také vkládat např. opakující se texty, obrázky apod. Vytváření souboru šablon je určeno pro uživatele s pokročilejší znalostí, především XML. Pokud chcete kartičky formátovat dle šablon vzhledu, je potřeba si
- předem připravit soubor XML se šablonami vzhledu kartiček a
- správně naplnit datový soubor .txt (.csv) s ohledem na vlastnosti připravených šablon.
<templatelist> <template name="vim" params="2"> <card> <question> <![CDATA[ <p>Uveďte klávesovou zkratku: <p>$1</p> ]]> </question> <answer> <![CDATA[ <p>$2</p> ]]> </answer> </card> <card> <question> <![CDATA[ <p>Co dělá klávesa:</p> <p>$2</p> ]]> </question> <answer> <![CDATA[ <p>$1</p> ]]> </answer> </card> </template> </templatelist> - 4.Co znamenají jednotlivé elementy ve struktuře XML souboru?
- <templatelist>
- je kořenový element, který obsahuje jeden nebo více elementů <template>
- <template>
- šablona - určuje způsob, jak se z řádku v datovém souboru zobrazí kartička
- povinný atribut name určuje název šablony, který se uvádí na každém řádku v datovém souboru,
- povinný atribut params určuje, kolik parametrů obsahuje řádek v datovém souboru,
- obsahuje jeden a více elementů <card>
- <card>
- určuje jednu konkrétní prezentaci kartičky
- je-li elementů <card> v šabloně více, určují např. různé směry zkoušení - pak v každé stačí použít jinou kombinaci parametrů (typicky jsou dvě, např. AJ → ČJ a ČJ → AJ)
- nepovinný textový atribut lesson
- určí, do které lekce se kartička zařadí
- má přednost před určením lekce ve formuláři pro vložení kartičky
- nepovinný textový atribut uniq
- představuje řetězec charakterizující kartičku jedinečně v celé učebnici, nelze vložit dvě kartičky se stejnou hodnotou parametru
- při neuvedení se parametr generuje automaticky
- obsahuje právě dva elementy: <question> a <answer>
- <question>
- představuje otázkovou část kartičky
- celý obsah je uzavřen v elementu <![CDATA[ ... ]]>
- obsahem může být libovolný HTML
- na místo označené $x se vloží hodnota x-tého parametru z datového souboru (takových proměnných lze použít i více)
- Příklad:
<![CDATA[ <p>Jak byste přeložili slovo: <b>$x</b></p> ]]>
- Příklad:
- <answer>
- představuje "odpovědní" část kartičky, která se zobrazí až po odkliknutí uživatelem
- celý obsah je uzavřen v elementu <![CDATA[ ... ]]>
- obsahem může být libovolný HTML text
- na místo označené $x se vloží hodnota x-tého parametru z datového souboru (takových proměnných lze použít i více)
- 5.Jak upravím datový soubor .txt (.csv) pro použití šablon?V případě použití souboru se šablonou musí každý řádek datového souboru (každá kartička) obsahovat název šablony, podle které se má formátovat. Název šablony se uvádí na počátku řádku. Za ním následují jednotlivé parametry, vše je odděleno vždy jedním tabulátorem: <nazev_sablony><tabulator><parametr_1><tabulator><parametr_2> Typický počet parametrů je 2 (otázka a odpověď), lze však použít libovolně i více parametrů, které se přes místa v šabloně označená $<číslo_parametru> zobrazí na požadovaném místě kartičky. Počet parametrů na každém řádku však musí odpovídat počtu parametrů uvedených v příslušné šabloně (atribut 'params' elementu 'template'). Příklad použití šablony pro 3 parametry: řádek v datovém souboru: matematika 5+5 10 sčítání šablona:
<template name="matematika" params="3"> <card> <question> <![CDATA[ <p>Kolik je <p>$1</p> ]]> </question> <answer> <![CDATA[ <p>Správný výsledek je <b>$2</b> </p> <p>Nápověda: jedná se o operaci $3</p> ]]> </answer> </template>Je-li v šabloně více kartiček (elementů <card> s otázkou a odpovědí), tedy jeden řádek datového souboru se využívá pro různý směr dotazování, systém pohlídá, aby se v jednom učebním cyklu (v jeden den) zobrazila pouze jedna z nich (tedy např. jeden směr překladu). - 6.K čemu slouží 'Zobrazit moje učebnice'?Na titulní stránce Drilu v sekci Správa drilu odkaz 'Zobrazit moje učebnice' zobrazí všechny vaše vytvořené učebnice. U každé se vám nabídnou tyto možnosti:
- Aktivovat lekce z této učebnice - pro aktivaci či deaktivaci lekcí.
- Importovat do učebnice kartičky - lze vytvářet nové nebo plnit již vytvořené lekce v učebnici.
- Zobrazit lekce - lze prohlížet a upravovat kartičky a názvy lekcí.
- Upravit učebnici - lze dodatečně doplnit informace k učebnici, povolit její zveřejnění všem uživatelům, nastavit zobrazování obrázku ...
- Upravit přístupová práva k učebnicím - lze změnit nebo nastavit přístupová práva k učebnici.
[1] oblast, do které je učebnice zařazena
[2] název učebnice
[3] možnosti úpravy učebnice jejím správcem
- 7.Jak a kde naimportuji vlastní data do drilu?Na titulní stránce Drilu použijte volbuSpráva drilu .. Zobrazit moje učebnice Vytvořit novou učebnicivyberte oblast, kam se má učebnice zařadit a zadejte název učebnice a její popis (co učebnice obsahuje - např. fráze, slovíčka, gramatiku). Vyplňujte pouhým textem, nepoužívejte HTML znaky. Pokročilí uživatelé mohou do pole HTML, které se zobrazí u kartičky při drilování pomocí HTML editoru vložit např. obrázek učebnice. Pole Javascript, který se spouští před zobrazením otázky lze použít např. k přehrávání výslovnosti otázky a pole Javascript, který se spouští před zobrazením odpovědi lze použít např. k přehrání výslovnosti při zobrazení odpovědi. Nakonec potvrďte tlačítkem 'Vytvořit učebnici'. PokračujteZpět na správu drilu Správa drilu .. Zobrazit moje učebniceVyhledejte učebnici, kterou chcete naplnit a zvolte 'Importovat do učebnice kartičky'. Vytvořte novou lekci a zadejte její název, nebo zvolte již existující lekci. Pomocí tlačítka 'Procházet...' nahrajte datový soubor z vašeho počítače, a pokud chcete použít šablonu, dohledejte ji pomocí 'Procházet...'. Případně můžete zvolit některou z dalších možností a nakonec potvrďte tlačítkem 'Odeslat'.
- 8.Jak naimportuji do drilu data z odpovědníku?Nejprve si pomocí aplikace pro exportZáznamník učitele Odpovědníky .. Správa odpovědníku Export pro drilvyberte sadu otázek a vytvořte CSV soubor se všemi otázkami a možnými i správnými odpověďmi. Dále je v šabloně potřeba specifikovat, jak se má pracovat s jednotlivými typy otázek. Musíte počítat s tím, kolik mají otázky možností celkem a kolik je správných odpovědí. V šabloně pak pro každý typ otázky lze vytvořit jeden vzor <template> a uspořádat je za sebe. Položka <moznost> zaručí, že odpovědi se uživatelům drilu zobrazí v náhodném pořadí. Příklad: Otázky, které mají 5 možností a jen jednu správnou odpověď
<templatelist> <template name="qdef_export_6_1" params="6"> <card> <question> <![CDATA[ <p>$1</p> <moznosti> <moznost>$2</moznost> <moznost>$3</moznost> <moznost>$4</moznost> <moznost>$5</moznost> <moznost>$6</moznost> </moznosti> ]]> </question> <answer> <![CDATA[ <p>$2</p> ]]> </answer> </card> </template> </templatelist> - 9.Mohu upravit stávající učebnici?Ano, z titulní stránky Drilu pokračujteSpráva drilu .. Zobrazit moje učebnice Upravit učebniciZobrazí se tentýž formulář, kterým byla učebnice založena. Upravovat učebnici může vlastník učebnice nebo osoba/osoby, kterým bylo přiděleno právo danou učebnici spravovat.
- 10.Mohu omezit/rozšířit přístup k učebnici?Ano, z titulní stránky Drilu pokračujteSpráva drilu .. Zobrazit moje učebnice Upravit přístupová práva k učebniciZde si můžete nastavit práva k učebnicím, které jste vytvořili. Existují tři druhy práv: právo na správu učebnice, právo na import kartiček do učebnice a právo učit se z učebnice.
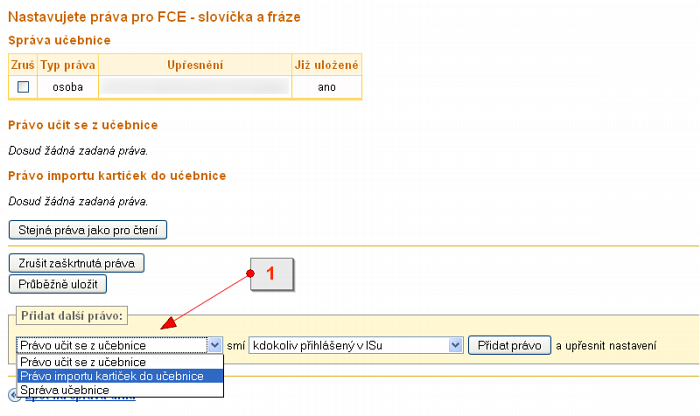
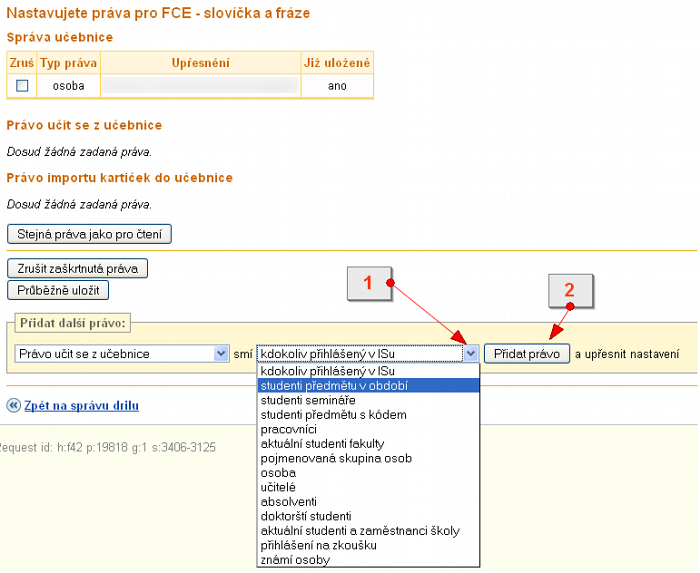
[1] volba práva Vybraná práva lze přidělit různým skupinám osob. Skupinu osob můžete dále upřesnit potvrzením tlačítka 'Přidat právo'.[1] výběr skupiny osob
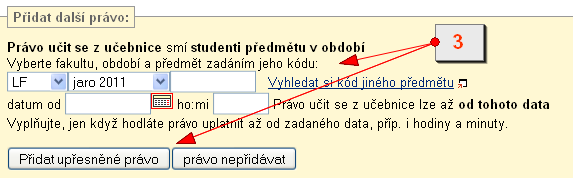
[2] potvrzení výběru[3] upřesnění práva - 11.Mohu upravit některé kartičky v učebnici?Ano, kartičky můžete upravovat v učebnici, jíž jste vlastníkem nebo jíž máte právo spravovat. Z titulní stránky Drilu pokračujteSpráva drilu .. Zobrazit moje učebnice Zobrazit lekceKliknutím na název lekce vyberete tu, ve které chcete kartičky upravovat a zobrazíte tak seznam všech kartiček. Upravovat je lze jednotlivě a u každé kartičky máte několik možností úpravy. Odkazem 'Upravit tuto kartičku pro sebe' vstoupíte do HTML editoru a můžete pro svoji potřebu kartičku upřesnit nebo doplnit. Změna se zobrazí pouze uživateli, který změnu zadal. Odkazem 'Upravit tuto kartičku globálně' můžete v HTML editoru kartičku upravit a změna se pak projeví u všech uživatelů. Další možností je volba 'Smazat', kterou můžete jednotlivé kartičky odstranit. Smazaná kartička zůstává nadále v seznamu kartiček a je možné ji znovu obnovit.
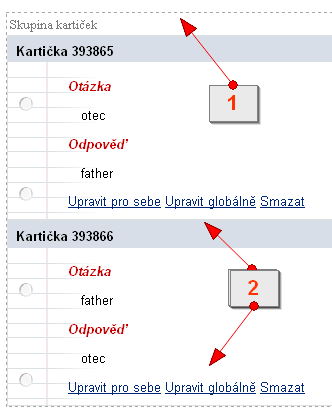
[1] skupina kartiček (tedy jedna kartička v obou směrech) je lemována čárkovaným obdélníkem Chcete-li dále upravit kartičky v jiné lekci, klikněte na odkaz 'Zpět na výběr lekce' a pokračujte výše popsaným způsobem.
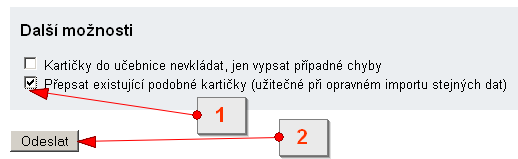
[2] odkazy pro úpravu kartičky HTML editorem - 12.Jak funguje přepisování kartiček při importu?Při importu datového souboru s kartičkami do učebniceSpráva drilu .. Zobrazit moje učebnice Importovat do učebnice kartičkymůžete v sekci Další možnosti zaškrtnout funkci 'Přepsat existující podobné kartičky'. Tato funkce umožňuje přepisovat existující kartičky např. při opravném importu stejných dat do stávající učebnice.
[1] označením této volby dojde k přepsání podobných kartiček Řetězec uniq určuje, které kartičky se mají přepsat. Buď se manuálně určí v šabloně (atribut <uniq> v elementu <card>), nebo je automaticky generován z dat, ze kterých se kartička vytváří. Funkce je vhodná např. při importu nezměněného datového souboru a změněné šablony (např. změna v HTML kódu kartičky), kdy je žádoucí přepsat již existující kartičky. Které kartičky a jak se změní, lze zjistit kliknutím na odkaz 'Zobrazit seznam vygenerovaných kartiček' po jejich importu.
[2] tlačítkem potvrďte import dat (včetně přepisu) - 13.Chci smazat staré kartičky z učebnice kvůli importu jejich opravy.Autor učebnice se může rozhodnout importovat datový soubor s nově opravenými (např. opravy překlepů) i nezměněnými kartičkami, které již ve drilu jsou. Nejdříve je potřeba smazat kartičky z dané lekce v aplikaci:Správa drilu .. Zobrazit moje učebnice Prohlédnout kartičkyvyberete si lekci (kliknutím na její název), kterou budete opravovat. Nad přehledem jednotlivých kartiček klikněte na možnost 'Smazat všechny kartičky z této lekce' a smazání potvrďte. Poté můžete známým způsobem lekci z opraveného datového souboru naimportovat. Kartičky, které se v datovém souboru nezměnily, se obnoví s původními hodnotami, tj. uživatelům zůstanou statistiky od původních kartiček. Změněné kartičky se naimportují jako úplně nové. Pozn.: Kartičky lze mazat i jednotlivě v téže aplikaci po výběru lekce. Uživatelé, kteří se učí smazanou kartičku, se ji budou moci učit i nadále, jen se jim při drilování zobrazí informace o jejím smazání. Smazané kartičky už se nezobrazí pouze těm, kteří si lekci aktivují nově po smazání kartiček. Smazané kartičky můžete obnovit, nemažou se totiž fyzicky, jen se jim nastaví příznak "smazaná". Kartičky obnovíte v aplikaci:Správa drilu .. Zobrazit moje učebnice Prohlédnout kartičkyVyberte lekci, klikněte na odkaz 'Obnovit smazané kartičky v této lekci' a obnovení potvrďte.
- 14.Chci vkládat kartičky, kde otázka je formou obrázku, odpověď textem.Před úpravou datového souboru a šablony je třeba mít obrázky někde uložené. V Informačním systému můžete využít např. Můj web. Úschovna není vhodné úložiště, neboť soubory v ní expirují. Datový soubor na každém řádku obsahuje:
- název šablony,
- přesné umístění obrázku (url)
- a odpověď,vždy oddělené jedním tabulátorem.
fiesta1 /učo/kvetina.png la flor fiesta1 /učo/auto.png el coche
XML šablona obsahuje:- v otázce adresu úložiště obrázků ukončenou parametrem $1,
- v odpovědi $2.
<templatelist> <template name="fiesta1" params="2"> <card uniq="$1"> <question> <![CDATA[<p><img src="https://is.slu.cz/auth/www/$1" /></p>]]> </question> <answer> <![CDATA[<p>$2</p>]]> </answer> </card> <card uniq="$2"> <question> <![CDATA[<p>$2</p>]]> </question> <answer> <![CDATA[<p><img src="https://is.slu.cz/auth/www/$1" /></p>]]> </answer> </card> </template> </templatelist>Pozn.: Pokud budete ukládat obrázky do úložiště Můj web v IS SU, můžete použít přímo vzorovou šablonu z nápovědy a datový soubor vytvořit podle příkladu výše. - 15.Chci do učebnice vkládat jednosměrné kartičky.Můžete použít implicitní šablonu přednastavenou v ISu nebo vlastní šablonu. Pokud používáte implicitní šablonu, zaškrtněte při importu kartiček do učebnice možnost "Při použití vestavěné implicitní šablony generovat pouze jednosměrné kartičky" a soubor nahrajte. Vlastní šablonu (XML soubor např. karticka.xml) upravte např. takto:
<templatelist> <template name="single" params="2"> <card> <question> <![CDATA[ <p>$1</p> ]]> </question> <answer> <![CDATA[ <p>$2</p> ]]> </answer> </card> </template> </templatelist>Formát datového souboru by pak měl vypadat následovně:single <tabulátor> slovíčko1 <tabulátor> překlad1 single <tabulátor> slovíčko2 <tabulátor> překlad2 ...
Při importu kartiček do učebniceSpráva drilu .. Zobrazit moje učebnice Importovat do učebnice kartičkyzaškrtněte políčko "Chci použít vlastní šablonu" a nahrajte soubor karticka.xml. - 16.Chci vkládat kartičky, kde je v otázce či odpovědi obrázek i text.Obrázky uložte na vhodné místo (např. Můj web v IS SU) Datový soubor na každém řádku obsahuje:
- název šablony,
- přesné umístění obrázku (url),
- otázku
- a odpověď,vždy oddělené jedním tabulátorem.
fiesta1 /učo/kvetina.png květina la flor fiesta1 /učo/auto.png auto el coche
XML šablona obsahuje:- v otázce adresu úložiště obrázků ukončenou parametrem $1,
- text otázky jako $2
- a v odpovědi parametr $3.
<templatelist> <template name="fiesta1" params="3"> <card uniq="$1"> <question> <![CDATA[<p><img src="https://is.slu.cz/auth/www/$1" /></p><p>$2</p>]]> </question> <answer> <![CDATA[<p>$3</p>]]> </answer> </card> <card uniq="$2"> <question> <![CDATA[<p>$3</p>]]> </question> <answer> <![CDATA[<p><img src="https://is.slu.cz/auth/www/$1" /></p><p>$2</p>]]> </answer> </card> </template> </templatelist>Pozn.: Pokud budete ukládat obrázky do úložiště Můj web v IS SU, můžete použít přímo vzorovou šablonu z nápovědy a datový soubor vytvořit podle příkladu výše. - 17.Jak zajistím, aby se v kartičce přehrával zvuk?Aby se v kartičkách přehrával zvuk, je třeba upravit vlastnosti učebnice v:Správa drilu .. Zobrazit moje učebnice Upravit učebnici
- Zvuk se přehraje při zobrazení otázky:
- do pole Javascript, který se spouští před zobrazením otázky zkopírujte zdrojový kód
var player = get_element("sound_player1"); var autoplay = "true"; if (player) { var url = player.innerHTML; player.innerHTML = '<embed src="' + url + '" autostart="' + autoplay + '" width="0" height="0" id="sound" enablejavascript="true">' +'<form>' +'<div>' +'<input style="width: 26px; height: 26px;' +'background: lightgrey url(\'/pics/design/14/dril/dril_speaker.gif\') no-repeat top;"' +'type="button" value="" onClick="get_element(\'sound\').Play();"/>' +'</div>' +'</form>'; } - Zvuk se přehraje při zobrazení odpovědi:
- do pole Javascript, který se spouští před zobrazením odpovědi zkopírujte zdrojový kód
var player = get_element("sound_player2"); var autoplay = "true"; if (player) { var url = player.innerHTML; player.innerHTML = '<embed src="' + url + '" autostart="' + autoplay + '" width="0" height="0" id="sound" enablejavascript="true">' +'<form>' +'<div>' +'<input style="width: 26px; height: 26px;' +'background: lightgrey url(\'/pics/design/14/dril/dril_speaker.gif\') no-repeat top;"' +'type="button" value="" onClick="get_element(\'sound\').Play();"/>' +'</div>' +'</form>'; }Pozor: Zdrojový kód Javascriptu je citlivý na zalamování řádků, a proto, aby vám fungoval, zkopírujte kód z nápovědy a vložte jej do určeného pole. Zkontrolujte, že se kód nezalomil jinak, než je tomu v nápovědě. Předejdete tak problémům s nefunkčností.
<templatelist> <template name="vim" params="3"> <card uniq="$1"> <question> <![CDATA[<p>$1</p><div id="sound_player1">$2</div>]]> </question> <answer> <![CDATA[<p>$3</p>]]> </answer> </card> <card uniq="$2"> <question> <![CDATA[<p>$3</p>]]> </question> <answer> <![CDATA[<p>$1</p><div id="sound_player2">$2</div>]]> </answer> </card> </template> </templatelist>Tzn. že v otázce, resp. odpovědi je důležité napsat <div id="sound_player1">$2</div>, resp. <div id="sound_player2">$2</div>. Přesná adresa, odkud bude zvuk k jednotlivým kartičkám přebírán, se zadá do datového souboru (.CSV nebo .TXT). Řádek v datovém souboru pak může vypadat takto:vim honeymoon https://is.muni.cz/dstore/dril/anglictina/pokr/01_Family/sound/honeymoon.mp3 líbánky
neboli <název šablony> tab <otázka> tab <url otázky> tab <odpověď>. - 18.Jak dám uživateli možnost povolit/zakázat přehrávání zvuků v kartičce?Upravte vlastnosti učebnice v aplikaci:Správa drilu .. Zobrazit moje učebnice Upravit učebnici
- Do pole "HTML, které se zobrazí u kartičky při drilování" vložte zdrojový kód:
<p><a href="javascript:void(document.cookie='zvuk=off;')">zvuk vyp.</a> <a href="javascript:var vyprs=new Date();vyprs.setDate(vyprs.getDate() - 365);document.cookie='zvuk=off; expires='+vyprs.toGMTString();void(0)">zvuk zap.</a></p>
- Do pole "Javascript, který se spouští před zobrazením odpovědi" vložte zdrojový kód:
var player = get_element("sound_player2"); var autoplay = true; if (player) { if (document.cookie.indexOf("zvuk=off")>=0) { autoplay = false; player.innerHTML=""; } else { var url = player.innerHTML; player.innerHTML = '<embed src="' + url + '" autostart="' + autoplay + '" width="0" height="0" id="sound" enablejavascript="true">' +'<form>' +'<div>' +'<input style="width: 26px; height: 26px;' +'background: lightgrey url(\'/pics/design/14/dril/dril_speaker.gif\') no-repeat top;"' +'type="button" value="" onClick="get_element(\'sound\').Play();"/>' +'</div>' +'</form>'; } } var myanswer = get_element("test_answer_input"); var goodanswer = get_element("answer"); if (myanswer.value.length>0) { if (myanswer.value == goodanswer.textContent.replace(/^\s+|\s+$/g, '')) { myanswer.value = "<font color=\"#009900\">OK</font>"; } else if(goodanswer.textContent.indexOf(myanswer.value) > -1) { var pos = goodanswer.textContent.indexOf(myanswer.value); var resstr = "<font color=\"#999999\">" + goodanswer.textContent.substring(0, pos) + "</font>" + myanswer.value + "<font color=\"#999999\">" + goodanswer.textContent.substring(pos + myanswer.value.length) + "</font>"; //alert(resstr); myanswer.value = resstr; } }
<templatelist> <template name="vim" params="3"> <card uniq="$1"> <question> <![CDATA[<p>$1</p><div id="sound_player2">$2</div>]]> </question> <answer> <![CDATA[<p>$3</p>]]> </answer> </card> <card uniq="$2"> <question> <![CDATA[<p>$3</p>]]> </question> <answer> <![CDATA[<p>$1</p><div id="sound_player2">$2</div>]]> </answer> </card> </template> </templatelist>Datový soubor lze vytvořit stejně jako v předchozí otázce.
Nenašli jste odpověď? Pošlete nám svůj dotaz na  slu
slu cz
cz